Foodie Project
Helping people access healthy recipes using less energy
Project Overview
The Project Scope
To find a way to help people access healthy recipes and enjoy different cuisines from around the world using little energy.
The Problem
Food inflation is up by 14.5% from September 2021 to September 2022, and the fuel people use to cook food is up 84% from October 2021 factoring in the UK government's Energy Bill Support Scheme. These costs are putting pressure on people's finances, and a poll from YouGov shows 23% of all parents have foregone eating to feed their children. Furthermore, the problem gets worst in April 2023 because the Energy Price Guarantee will increase from £2,500 to £3,000 per year for the average household.
The information above is accurate as of January 2023
The Solution
To create an app where people can access low-cost healthy recipes using small amounts of energy.
My Role
UX/UI Designer
Tools
Figma, Pencil and paper
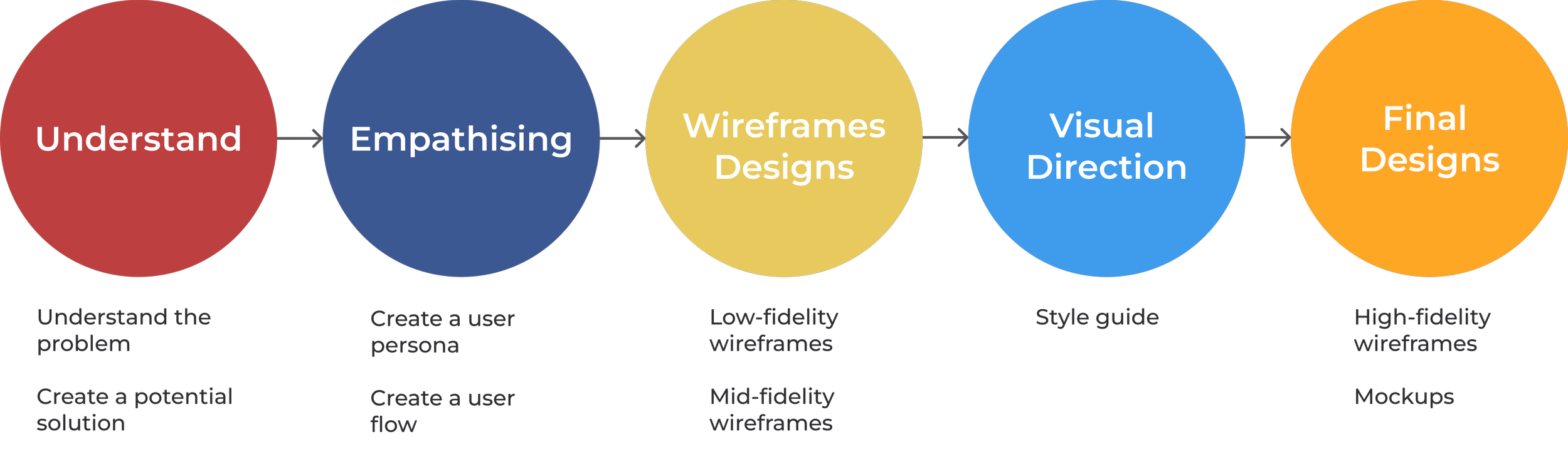
My Design Process
Empathising
User Persona
I created a user persona based on the research I did into the cost of living problem in the UK to understand the pain points, needs and motivations of potential users so I could empathise with them.
User Flows
Based on the information in Sandra's user persona, I mapped out a user flow to understand and visualise the steps she and potential users will need to take to reach their goals.
User Flow 1: as a user, I want to filter recipes based on energy usage
Wireframing designs
Low-Fidelity
The next stage was to create some low fidelity wireframes to structure how the app functions and meet the needs of the users.
User flow 1
Mid-Fidelity
Next, I created some greyscale mid-fidelity wireframes using Figma. I added some UI elements to better convey the functionality of the app.
User flow 1
Visual Direction
Style Guide
After finishing the mid-fidelity wireframes, I created two mood boards to set the tone and determine the visual direction of the Foodie app. Upon deciding on a mood board, I moved on to the next stage, creating a style guide containing the colour palette, buttons, cards and other UI components I used in my high-fidelity wireframes.
Colour Palette
Typography
Iconography
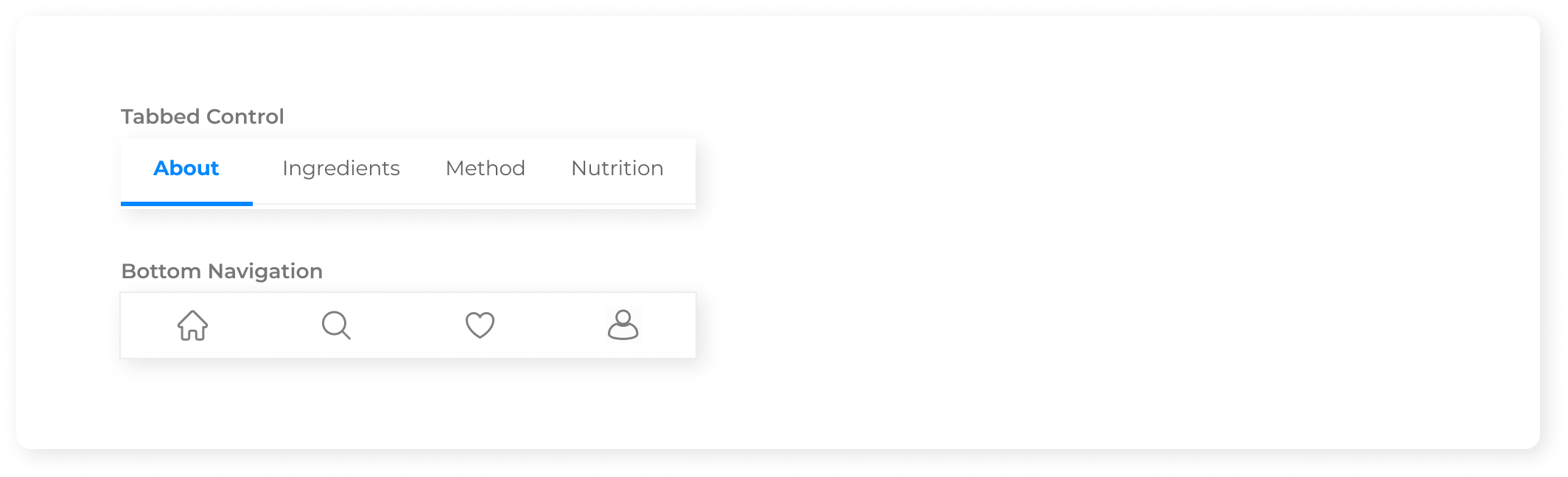
Navigation
Buttons
Imagery
Cards
Final Designs
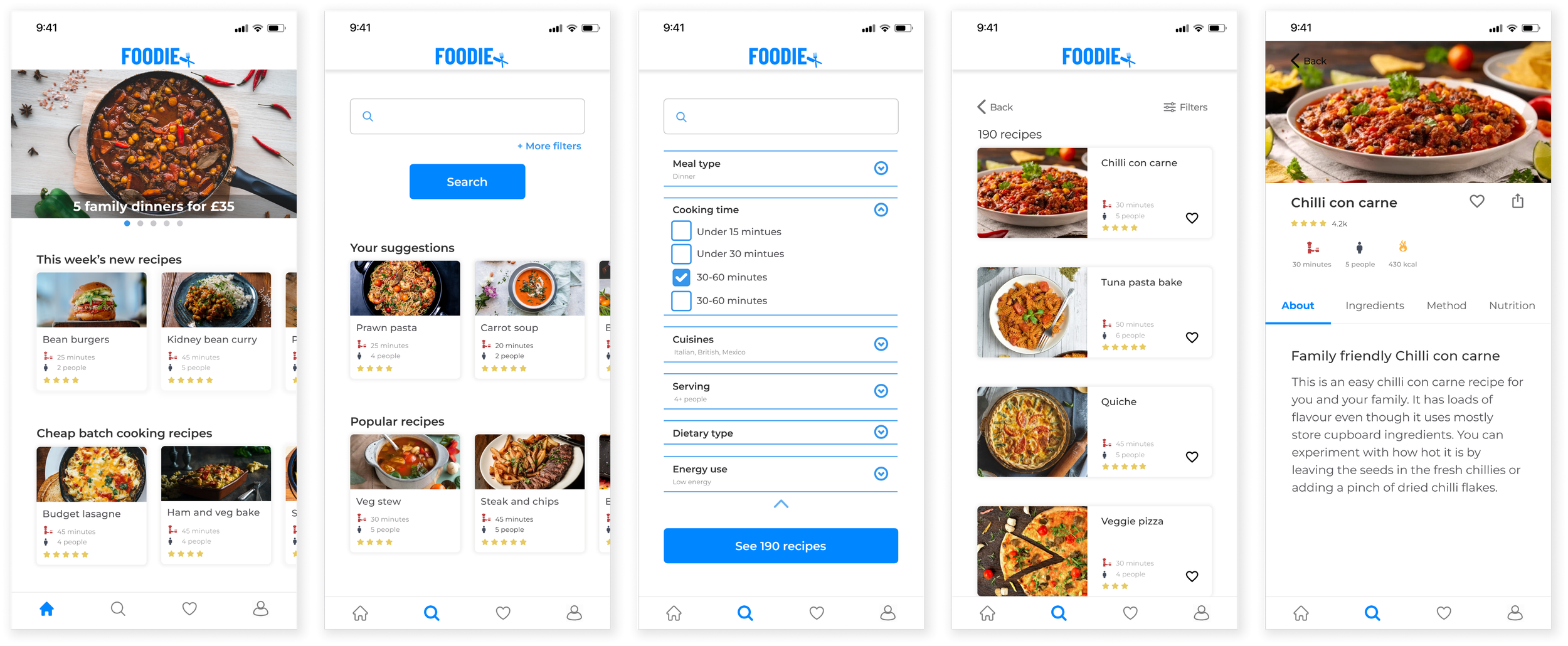
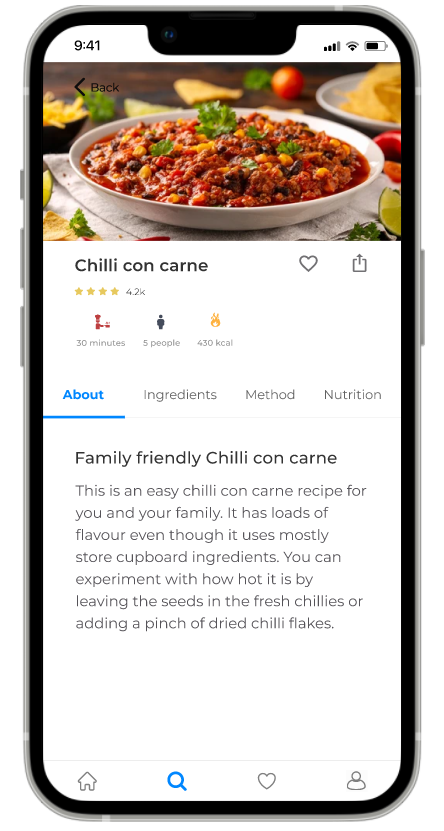
High-fidelity wireframes
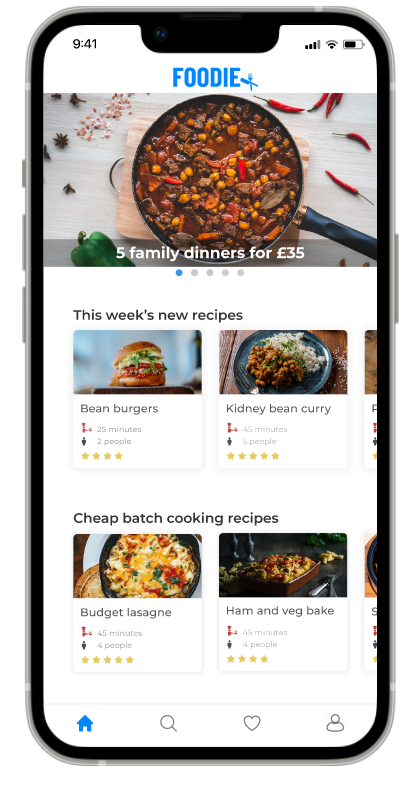
Mockups
References
https://yougov.co.uk/topics/politics/articles-reports/2021/01/18/quarter-ood inparents-say-there-have-been-times-where-th
https://www.gov.uk/government/publications/energy-bills-support/energy-bills-support-factsheet-8-september-2022
https://www.forbes.com/uk/advisor/energy/energy-price-caps/#:~:text=Cap%20increased%20to%20%C2%A31%2C138,2021%20to%2031%20March%202022.
https://www.statista.com/statistics/537050/uk-inflation-rate-food-in-united-kingdom/
https://www.statista.com/statistics/537050/uk-inflation-rate-food-in-united-kingdom/#:~:text=Between%20September%202021%20and%20September,food%20from%20February%202017%20onwards.
https://www.ofgem.gov.uk/publications/latest-energy-price-cap-announced-ofgem#:~:text=The%20Energy%20Price%20Guarantee%20protects,means%20tested%20benefits%2C%20%C2%A3300
https://metro.co.uk/2022/11/17/cost-of-living-jeremy-hunt-raises-energy-price-cap-to-3000-from-april-17775910/